最近学习 C# 学到了本机互操作性,之前一直有需求需要调用 Win32 API,查阅了许多资料踩了不少坑(如类型映射、封送结构等),现在整理出一套调用 Win32 API 的方法,因此记录一下顺便分享给大家参考。
17 篇博文 含有标签「计算机科学」
查看所有标签
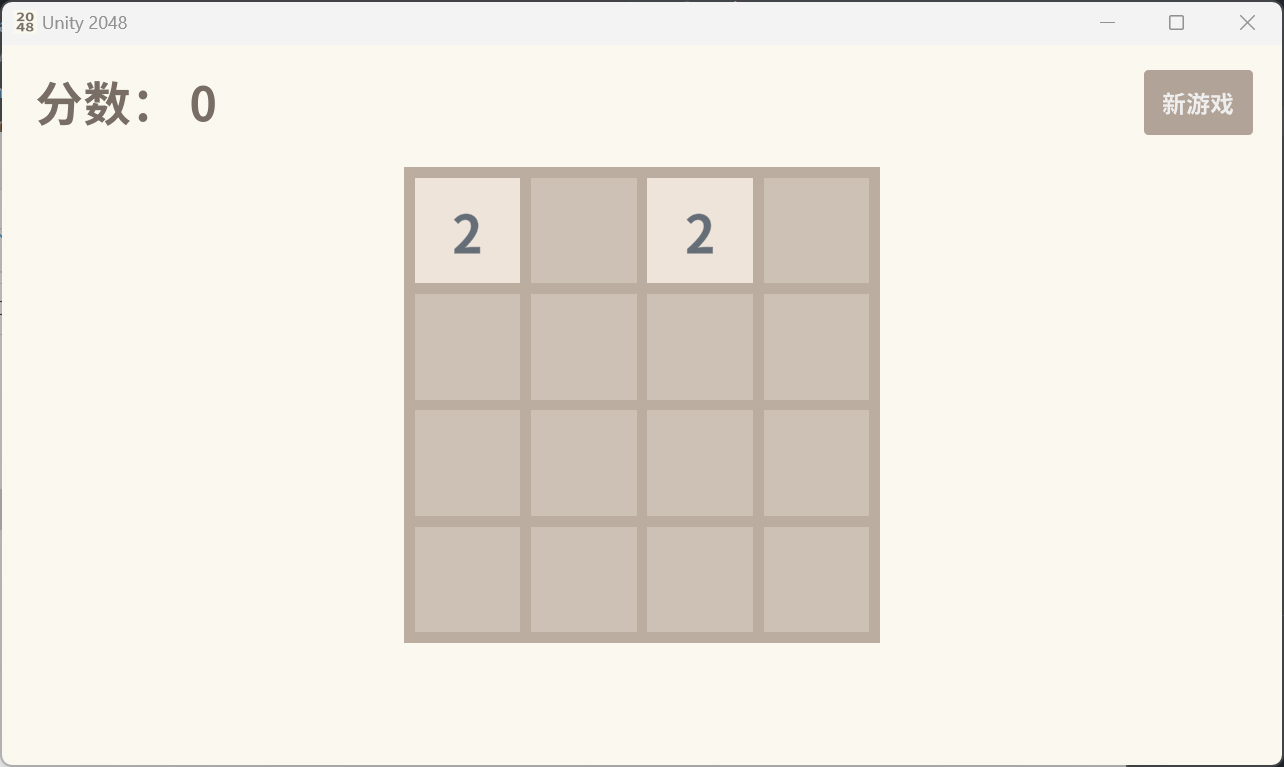
Unity 2048 小游戏制作技术细节
最近开始学习使用 Unity 了,之前看过一些 Unity 和 C# 相关的教程,已经有一定知识储备了,因此想找个游戏 DEMO 作为练手。
最开始本来想着直接上 3D 的,后面发现难度曲线太高,于是我选择了 2D 游戏作为熟悉 Unity 游戏基本开发流程,看了一圈后选择了使用 Unity 来制作比较久之前爆火的 2048 小游戏。本文主要是记录了下制作这个小游戏的一些学习心得和技术细节。

RxJS 理念速通理解——一个整流器
偶然看到一个很热门的开源库:RxJS
我看了下它官方文档和网上各种教程,费了老大劲才勉强理解了它是干什么的,其实它的设计理念一句话就可以概括了,这篇文章我会给大家分享一下我的理解。

“如虎添翼而非雪中送炭”——前端程序员的 GitHub Copilot 试用报告
GitHub Copilot,是全球知名开源平台 GitHub 推出的一个 AI 辅助写代码的工具。
从它的英文名来看,“GitHub”是制作它的公司名,而“Copilot”则是“副驾驶”的意思。
我从今年 10 月开始了 60 天的试用期,整体用下来感觉还不错,让我用一句话来形容使用体验的话,那就是“只能如虎添翼,不能雪中送炭”。
这篇文章我主要给大家分享一下我作为前端开发程序员使用 GitHub Copilot 的一些体验。
几个技巧把字体文件压缩到十分之一的体积
有时候我们需要让网页加载自定义字体文件,但是通常的字体格式(TTF、OTF)体积太大了,这就需要我们将其转换为更小体积的字体文件格式(WOFF2)。
之前我尝试使用类似 CloudConvert 的在线工具去转换 OTF 字体文件,但是不知道为何转换出来的字体损坏了,无法使用。经过多方面研究,现在我找到了一种本地压缩字体可行的方法,因此分享给大家。
拒绝屎山!React 代码整洁之道
React 由于太过灵活,10 个人写能写出 10 种甚至 9 种写法(绝望)。俗话说乱写一时爽,维护火葬场(自己说的),因此这篇文章总结了我日常开发见到的各种不合理写法,和自己写出整洁代码的一些经验。
一些有助于管理前端项目目录的抽象概念
看过许多前端项目,可以说各种各样的目录结构都有。虽然这玩意没有一个标准答案,但是一个合理的目录结构确实会对项目开发和维护有很大帮助。
最近学习到了 bulletproof-react,发现还不错,但是感觉有一些地方不太合理,不能完全抄下来,需要结合实际情况使用。
因此我研究了下这个项目,提取出了一些抽象的概念,应该能帮助大家设计出合理的项目目录。
Electron 工程一个比较好的架构介绍
Electron 是一个跨平台桌面应用程序构建工具,你可以使用前端技术和 NodeJS 来构建桌面应用程序(MacOS、Windows、Linux),我们熟悉的 VSCode 就是使用它来构建的。
我在前段时间写了个跨平台哔哩哔哩视频下载工具,发现网上关于 Electron 的相关信息还是挺少的,因此我在这给大家分享一些我开发这个工具的一些经验。
当然,一篇文章肯定讲不完所有细节,所以这里只是简单介绍一下,以后有机会可能还会详细介绍各个细节。
一些 Electron 基本的概念在本文不再赘述,如果你还不清楚的话,可以到 Electron 官网进行学习
实现一个 React 可拖拽排序列表(全动画)
可拖拽(也叫可排序)列表是一个比较常见的组件,但是实际实现起来还是有一定复杂程度的,涉及到光标跟踪、元素交换动画,因此我自己研究了一下使用 React 的实现方法,现在分享给大家。
表达能力可能不太好,加上这个组件确实比较复杂,如果大家有不明白的地方欢迎在评论区里提问。
React useCallback & useMemo 实用技巧(性能优化)
这两个 API 概念比较简单,但是经常被误用(特别是 useCallback,经常能看到有人动不动就 useCallback),因此这里给大家分享一下这两个 API 的正确使用场景。
